
In this step by step SAP tutorial, you will learn how to create your own layout in SAP. Layout is a standard functionality of SAP that is available for every ALV. This example will show how to create layout in se16n.
PREREQUISITES:
- Access to SAP System base on Netweaver or ABAP Platform
- Authorization to SE16N or any other transaction with ALV
- SAPGUI installed
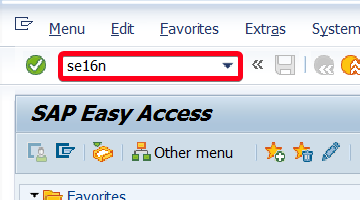
Step 1. Go to transaction SE16N – General Table Display. Put “SE16N” in the command field and hit Enter:

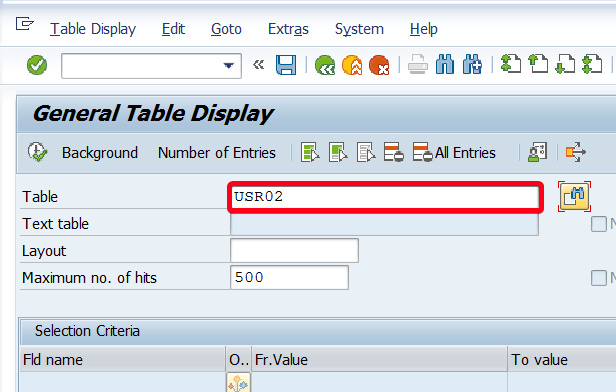
Step 2. Put table name in Table field, for example “USR02“:

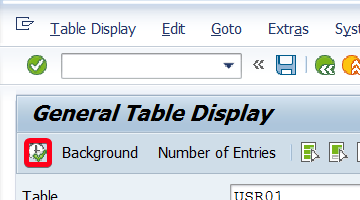
Step 3. Click on Online button:

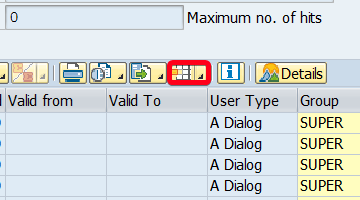
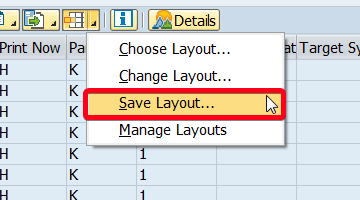
Step 4. Click on Layout button:

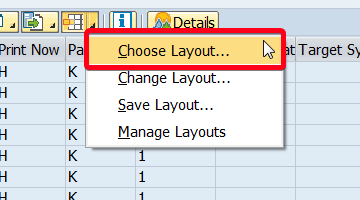
Step 5. From the context menu choose “Save Layout…“:

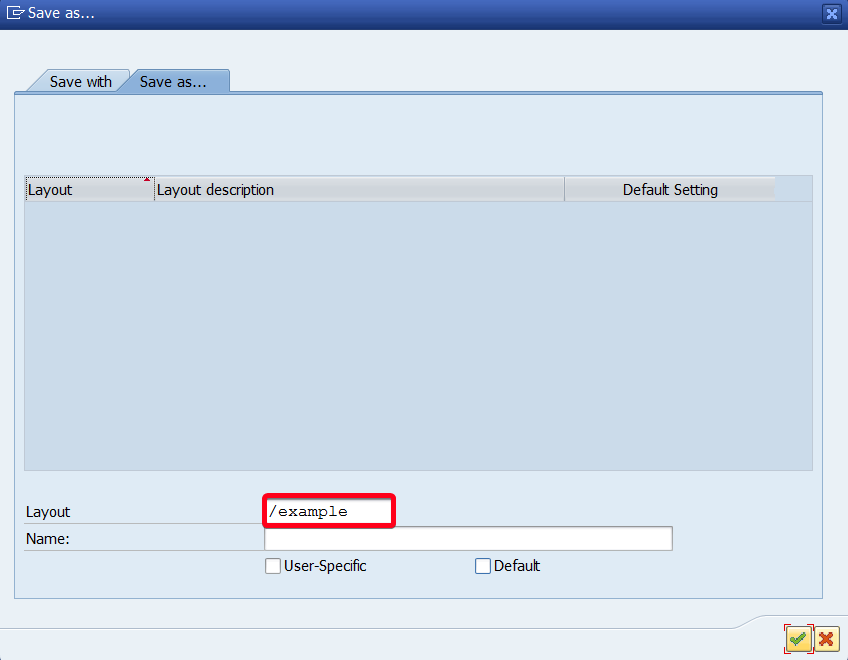
Step 6. Put layout name in Layout field for example “/example“:

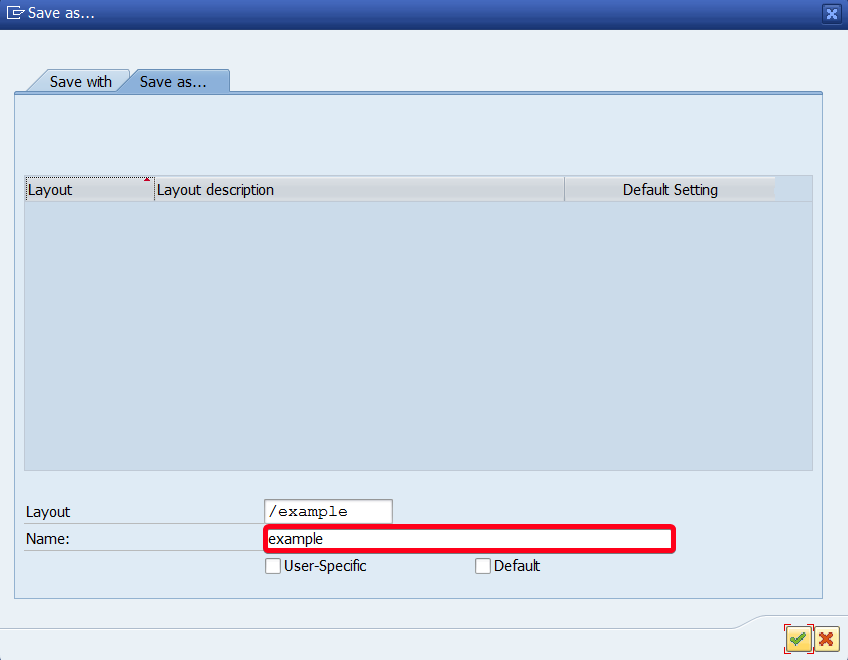
Step 7. Put a layout description in Name field for example”example“:

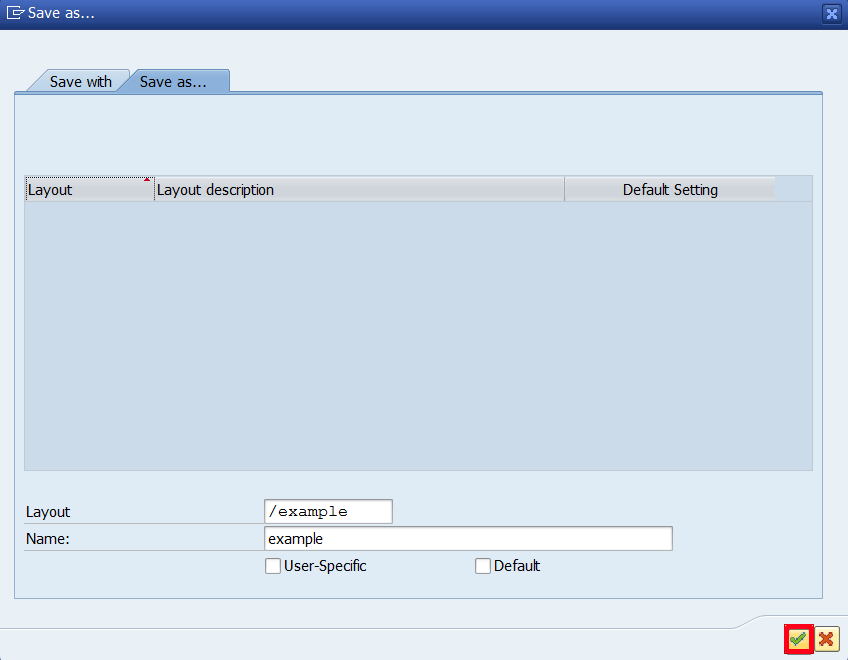
Step 8. Click on Continue button:

Step 9. Now you can load your layout from the database. Click on the Layout button:

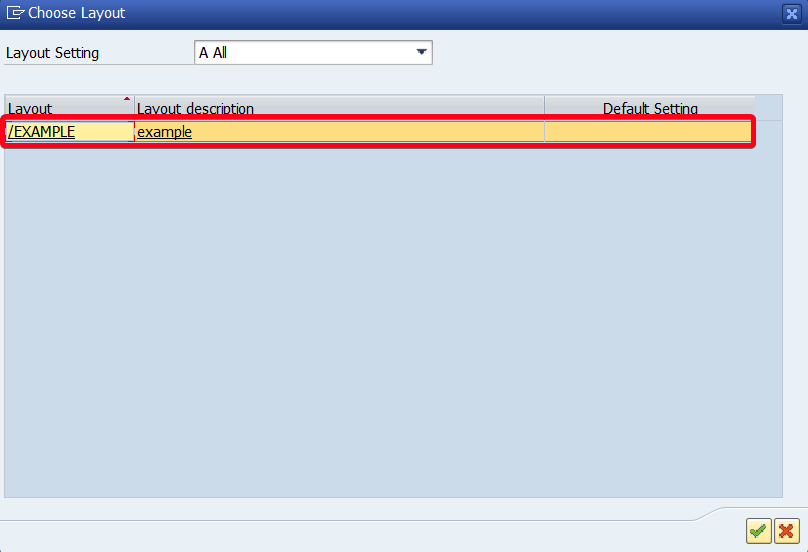
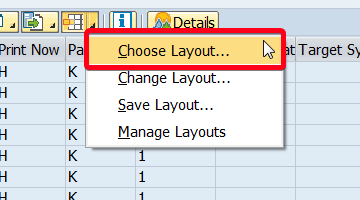
Step 10. From the context menu choose “Choose Layout…“:

Step 11. Double click on a layout you want to load: